Rezepte.Cards
Rezepte.Cards sind mit dem moby.cards-Editor erstellte Microsites.
Also „kleine“, auf die mobile Nutzung zugeschnittene Websites.
Im Grunde genommen sind es moby.Cards, werden jedoch unter dem Label „Opakocht.de“ als Rezepte.Cards bezeichnet.
moby.cards-Microsites = moby.Cards bzw. Rezepte.Cards
funktionieren systemübergreifend auf allen internetfähigen Geräten (über deren Browser) wie Smartphones, Tablets, Notebooks, PCs usw.
Eine zusätzliche App ist NICHT erforderlich.
Einfach nur QR-Code oder NFC-Tag scannen oder die Short-URL eingeben
wie z.B. https://mob.ai/opakocht
fertig.
(Bild anklicken öffnet die Card ebenfalls)
Opakocht.de ist ein Produktlabel von moby.cards.
Angaben zur Funktionsweise von moby.cards:
FAQ Handbuch moby.Cards
moby.cards-Editor
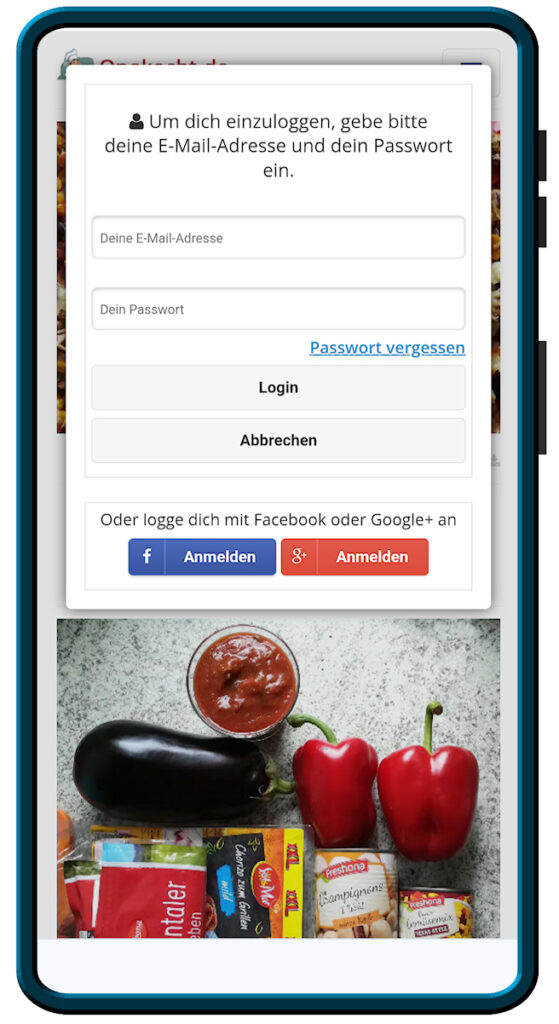
Der Zugang zum moby.cards-Editor erfolgt über den Verwaltungsbutton (3 Balken) durch ein „Login“ zum eigenen Benutzerkonto (es wird nach der Registrierung erstellt).
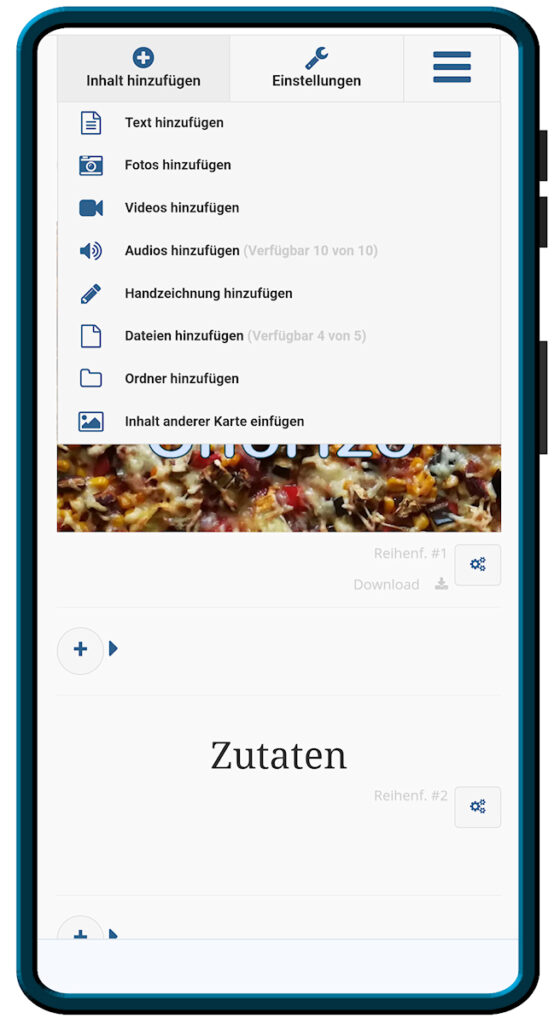
Nach Aktivierung des Buttons „Inhalt hinzufügen“ hat man dann den Zugriff auf die zur Generierung der Card bereitgestellten Werkzeuge/Elemente.



moby.cards-Codes
Eine Card bzw. Microsite kann nur über einen von moby.cards speziell generierten Code aufgerufen/aktiviert werden.
Dieser wird in verschiedenen Ausführungensvarianten bereitgestellt wie z.B. als QR-Code, NFC-Tag, Code-Bild (png) oder in Form einer csv-Datei.

Rezepte.Card – digitales Kochbuch
Eine Rezepte.Card zu erstellen geht kinderleicht!
Man benötigt hierzu nur einen Code und schon kann man im Editor seine eigene Rezepte.Card erstellen.
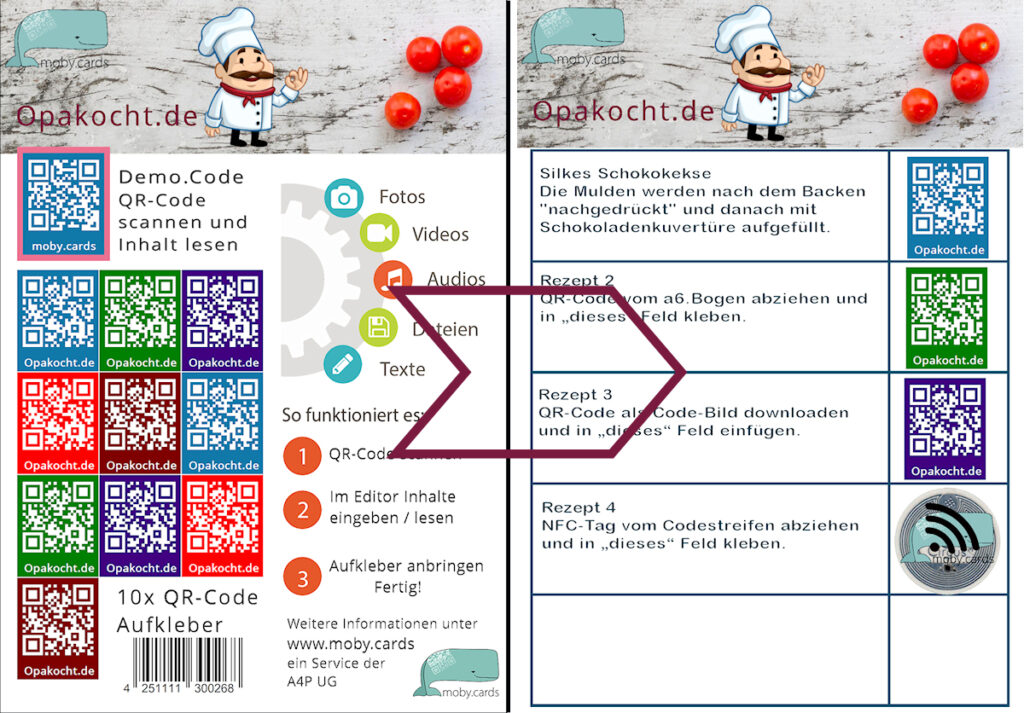
Diese Codes werden u.a. im Online Shop und bei Amazon in Form von DIN A6 großen Bögen mit jeweils 10xQR-Code – Aufklebern bereitgestellt.
Zu jedem Bogen gehört auch ein sogenannter Codebogen auf den man den für die Rezepte-Card verwendeten QR-Code klebt.
In das zusätzliches Feld können dann Angaben zum Rezept eingetragen werden.
Der Codebogen hat ebenfalls 10 Felder. Somit können auf einem Codebogen alle QR-Codes des A6-Bogens geklebt werden.
Und schon ist das digitale „Kochbuch“ fertig.
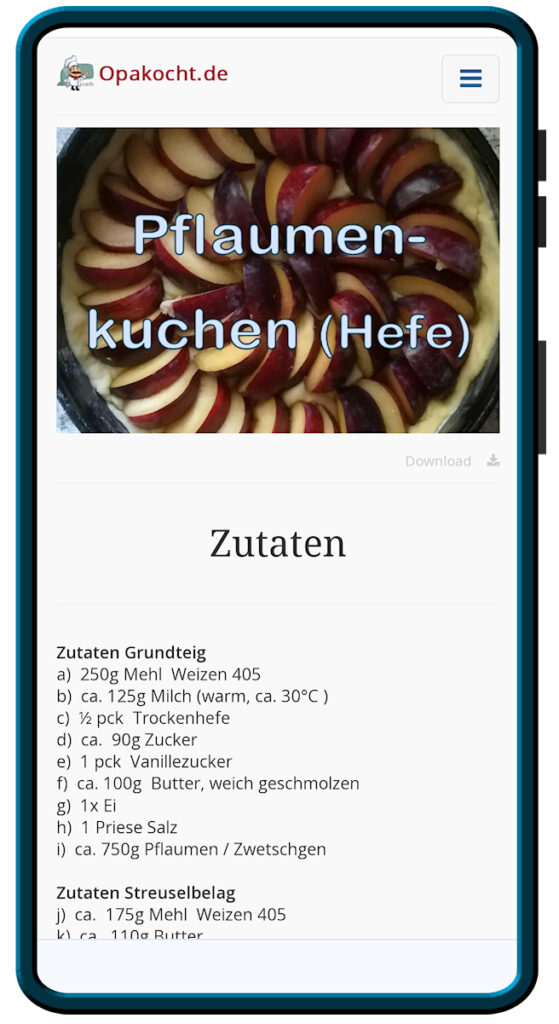
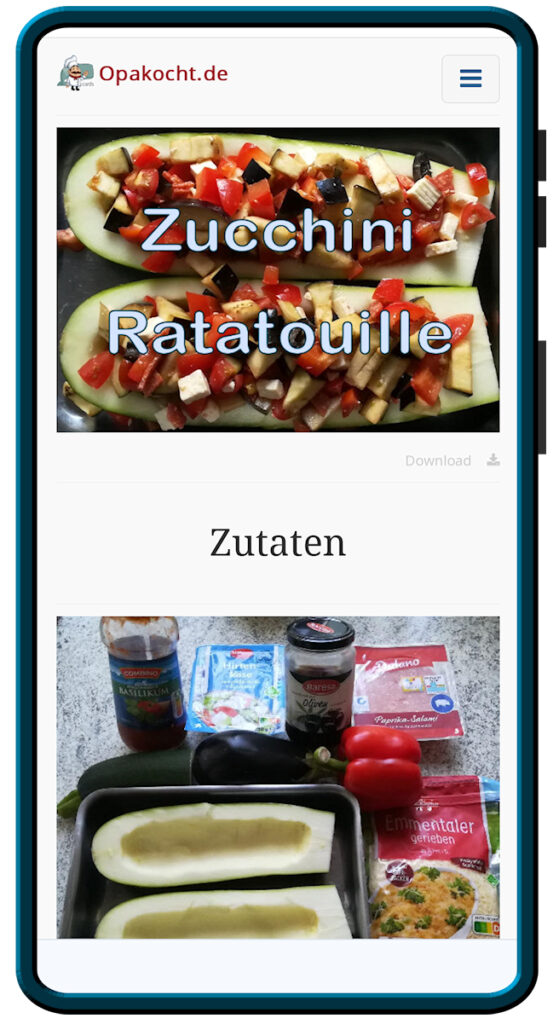
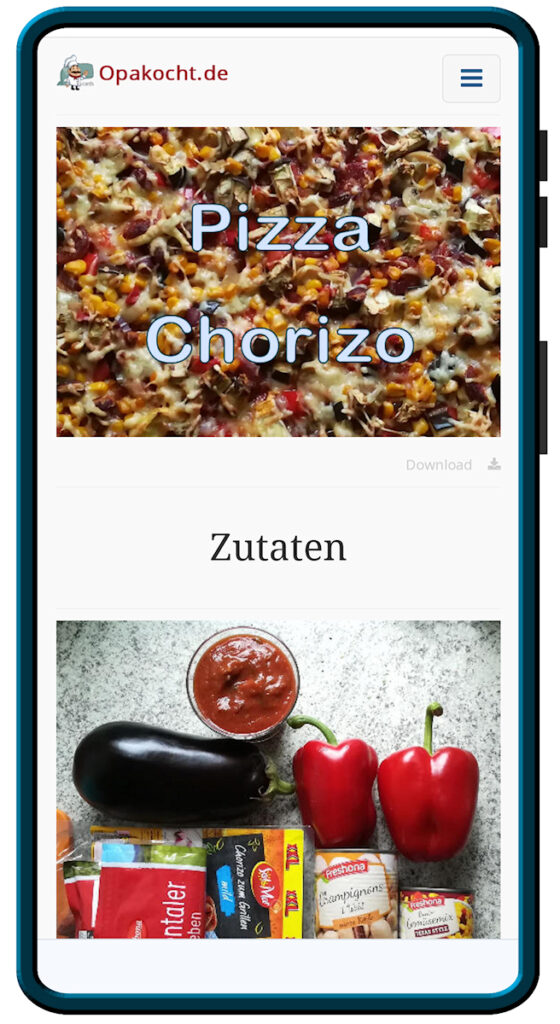
Rezepte Card – Beispiele
Nachfolgend aufrufbare Rezepte.Cards zeigen, wie solche Cards gestaltet sein könnten.
Durch die vielen im Editor bereitgestellten Werkzeug-Elemente kann jeder auf einfache Art und Weise SEINE eigene Rezepte.Card nach Belieben selbst herstellen und gestalten. (Bild anklicken öffnet die Cards)
Rezepte.Card – Archiv.Card
Mit einer Archiv.Card kann ebenfalls ein digitales Kochbuch erstellt werden.
Anstelle des Codebogens werden hierbei die Rezepte.Cards rein digital hinterlegt.
Hierbei bietet sich an, die Archiv.Card auf dem NFC-Tag unseres NFC-Kugelschreibers zu hinterlegen, denn so hat man das Archiv immer dabei.
Siehe hierzu den Blog „Mit dem Kuli ins Internet“.
Link zum Blog
Die Archiv.Card zeigt, wie so ein Archiv aufgebaut sein kann.
Für einen übersichtlichen Aufbau und Gestaltung der Card wird vor allem das Element
„Ordner hinzufügen„
verwendet.
(Bild anklicken öffnet die Archiv.Card)